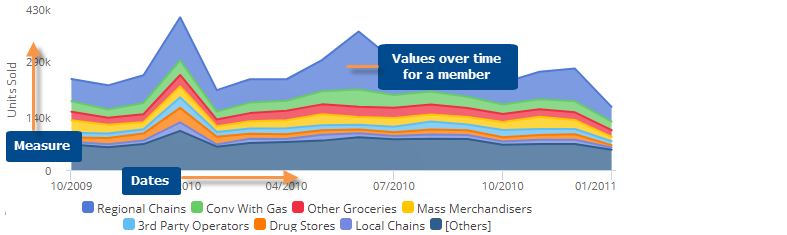
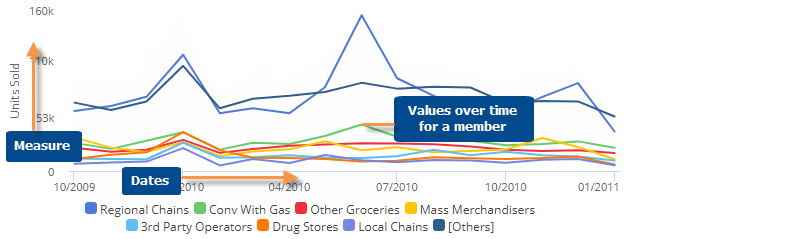
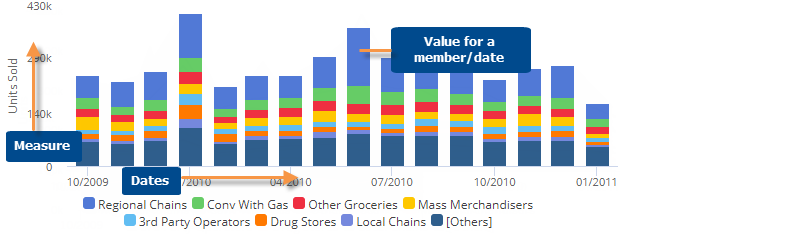
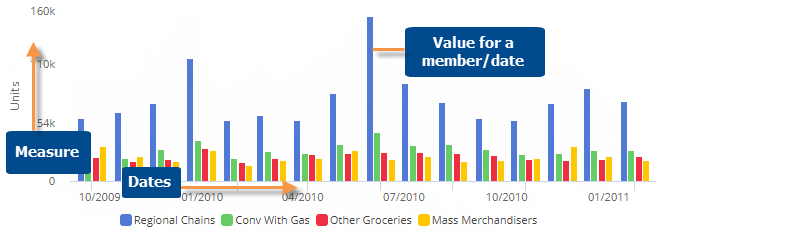
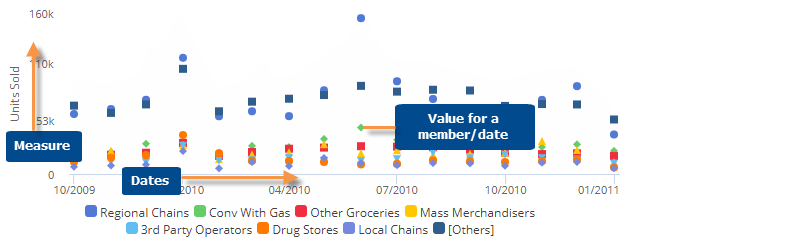
Share Trend graph
This graph shows how a measure changes over time for each member of the "Group By" attribute. The stacked area and stacked line graphs also show the total of all members over time.





|
Option |
Explanation |
|
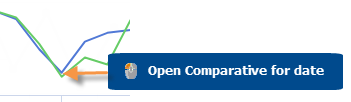
Open Comparative for date |
You can click on a date to open a Comparative widget for that date.
For this option to be available in view mode, the "allow spawning" option must be on in dashboard settings. |
|
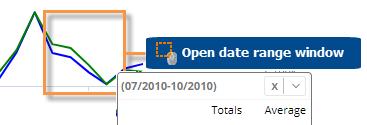
Select dates (i.e. rubber-band) |
In Select mode, you can view data totals and averages for a subset of the date range (e.g., just a few weeks) in a pop-up window. Click
Consider the following when selecting dates:
|
|
Zoom |
In Zoom mode, you can zoom in on a subset of the date range (e.g., just a few weeks). Click |
|
Compare checked or all members |
If you have checked members, you can display only the checked
members or compare all members (i.e., based on sort). Click |
|
Chart format (Stacked Area, Line, Stacked Bar, Unstacked Bar, or Marker) |
Click |
|
Actual Value or Percent |
Click |
|
Show Others (for actual values only) |
The graph groups all members not shown into its own category (Others).
You can show or hide the Others by clicking |
|
# of members/page |
To show more or fewer members in the graph at one time, click and drag the slide control |
|
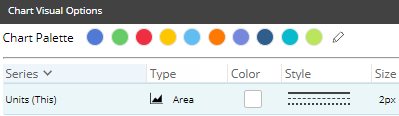
- colors, type, size |
To access visual options in view mode, click In visual options, choose a color palette and configure the graph components (type, style, size). 
Tip: To assign consistent colors to members across the dashboard, go to member coloring in dashboard settings. |
|
In graph settings (in explore mode): |
|
|
- Dynamic scaling |
By default, the vertical axes start at zero and extend beyond the maximum values; however, in graph settings, you can turn on Dynamic Scaling to start at the minimum value and go to the maximum value. This makes it easier to see fluctuations in the data. For example:
|
|
- Data labels |
|

 in the upper-right corner to choose Select mode. Then, click and drag around the dates you want to see.
in the upper-right corner to choose Select mode. Then, click and drag around the dates you want to see.
 in the bottom-left corner of the widget.
in the bottom-left corner of the widget. in the
graph legend (visible on mouseover). Visual options are also available
under graph settings in explore mode.
in the
graph legend (visible on mouseover). Visual options are also available
under graph settings in explore mode. 